Full Stack Bitcoin Dapp Tutorial
Update: Mar 2024
This article is outdated and deprecated. A updated version can be found at:
Today we will show you how to build a decentralized application (a.k.a, dApp), on the Bitcoin SV blockchain. We will walk through the entire process of building a full stack decentralized application, including:
- Write a contract
- Test the contract
- Interact with the contract through a simple web app
By the end, you will have a fully functional tic-tac-toe app running on Bitcoin.

Development Environment
Before we dive into the app, make sure you have the following dependencies installed.
- sCrypt IDE
- Node.js
- Typescript
Tic-tac-toe Contract
The basic idea is to store the state of the game in a contract, using the general approach detailed before. In tic-tac-toe, the state consists of:
- turn: who’s turn for the next move. 0 means Alice, 1 Bob. It is 1 byte
- board: each cell in the board: X (Alice), O (Bob), or empty. 9 bytes
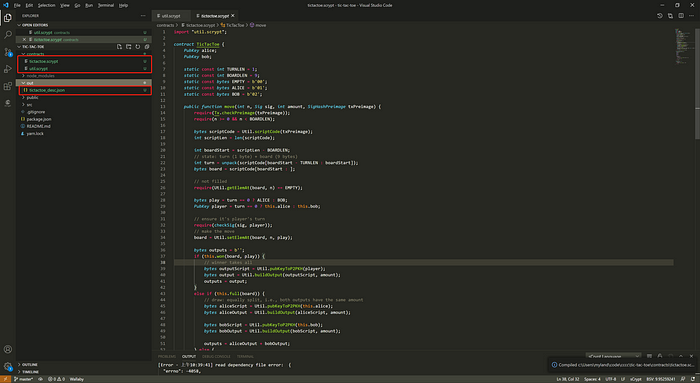
Below is the contract code with inline comment explanation.
First, Alice and Bob each locks X bitcoins in a joint UTXO, containing the contract above. Next, they alternate to play the game by calling the public function move():
- If a player wins, he/she takes all the funds locked in the contract
- If the board is full and no one wins, it is a draw and Alice and Bob each takes half of the funds
- Otherwise, the game is still ongoing and the next player moves
There are also two utility functions: won() to check if there is a winner yet, and full() to check if the board is full.
Test the Contract
Let’s write some tests in Javascript to make sure our contract is working as expected. We will use the sCrypt testing framework, by simulating calling move() and expecting the game state.
Simple Webpage to Interact with the Contract
We will reuse the existing tic-tac-toe project from the official React tutorial to get started. If you have experience with front-end development, this should look familiar. We will focus on integrating the smart contract portion of our dApp. For all interactions with the Bitcoin blockchain, we use APIs provided by whatsonchain.
Setup: deploy the contract
- Compile our contract by right click and selecting Compile. The will output tictactoe_desc.json, which contains everything about our contract.

2. Add a wallet.js into the original tic-tac-toe project. It lets Alice and Bob to each fund X bitcoins into the contract.
3. After the funds are ready, Bob will instantiate the contract with his and Alice’s public keys, using tictactoe_desc.json in Step 1.
4. Alice and Bob create a joint transaction with 1 input from each and 1 output containing the contract and another output for change.
5. They both sign the transaction and broadcast it, thus deploying the contract¹.
If everything goes well, you can launch the app by typing:
> npm run start
Go to http://localhost:3000 in the browser and you should see something similar to the following.

Play: call the contract
Now we can start playing the game. Each move calls the contract. We create a corresponding Bitcoin transaction and updates the contract state. We also render the latest state and show it to players.
To call move(), we need fill in 4 arguments, which make up of the unlocking script.
Now we have the complete transaction, we call API to broadcast it as before. We also update the latest transaction, to be used in the next move.
Summary
Congratulations! You have just built your first full stack dApp on Bitcoin. Now you can play tic-tac-toe or build your favorite game on Bitcoin. Now would be a good time to pop some champagne if you haven’t already :) One session of play can be viewed here:
All the code can be found at this github repo.
[1] By default, we deploy the contract on testnet. You can easily change it to mainnet.
